كيفية اضافة إعلانات عائمة اسفل مدونة بلوجر
أهلاً بكل متابعين مدونة كلام فور يو ، في تدوينة اليوم سوف أقدم لكم افضل طريقة اضافة إعلانات أدسنس اسفل المدونة ، وهذه الاضافة مفيدة جداً لزيادة أرباح أدسنس لديكم، حيث ستظهر اعلان اسفل المدونة بلوجر الموقع فبالتالي سيكون هناك فرصة أكبر للضغط على الإعلانات من قبل الزوار.
كيفية تركيب و اضافة اعلانات ثابتة لمدونة بلوجر هذا موضوع اليوم في القسم الخاص باضافات بلوجر, كما تعودنا من قبل على افضل و اجمل اضافات بلوجر علي مدونة كلام فور يو من حيث التصميم و التخطيط اليوم كذلك سنتعرف ايضا بكل بساطة على طريقة اضافة الإعلانات الثابتة لمدونات بلوجر.
ستكون هذه الاعلان اسفل مدونة بلوجر ، لذلك لن تتداخل مع المحتوى الموجود في مدونتك أو تعرقله وستظهر الشريحة الإعلانية فقط في وضع سطح المكتب، لأنه إذا ظهرت في وضع الهاتف المحمول، ستغطي على المحتوى الموجود وهذا بالطبع مخالف لسياسات جوجل أدسنس. كما أنها ستكون مثبتة (Sticky) على جانبي الموقع لا تتأثر بالنزول في الموقع. كما يوجد زر للاغلاق في أعلى الاعلان.
لاضافة هذا النوع من الاعلانات الثابتة لمدونات البلوجر انت ليس بحاجة لاي خبرة في اللغات البرمجة كلما عليك هو وضع الكود التالي في مدونتك
طريقة اضافة هذا النوع من اعلانات :
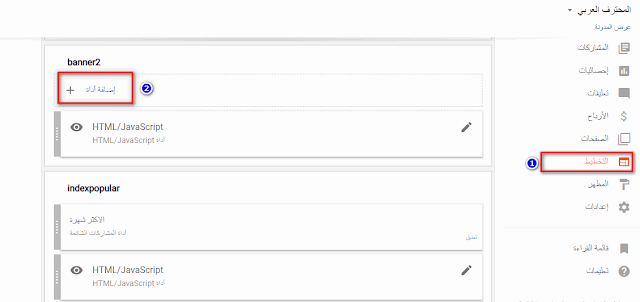
اولا توجه الى لوحة تحكم بلوجر >> ثم تخطيط >> ثم اضافة اداة جديدة >>
- افتح صفحة Blogger
- انقر علي التنسيق
- انقر علي اضافة اداة جديدة
- ثم اضف الكود الذي سوف نذكرة في المقالة
الان قم باضافة هذا الكود التالي داخل المحتوى الاداة :
<script type='text/javascript'> $(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});}); </script> <div id='fixedban' style='max-height:105px;width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'> <div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVltE1hOOmHNEh7IU9qH9FoFiqxik1Ja5n3frPLluv5jnWO4sVQy51ChTLfuT2x-a__e0paXirNUrozMPFp64287X8E1j43wKPAdx8g6bbIoYa4Wt-bvkisNjjj2iJmv8q5baW_8cE5LWQ/s1600/btn_close.gif' style='vertical-align:middle;' title='close button'/></a></div> <div style='text-align:center;display:block;max-width:970px;max-height:90px;overflow:hidden;margin:auto'> <!-- banner 970 --> <ins class='adsbygoogle' data-ad-client='ca-pub-xxxxxxxxxxxxxxxxx' data-ad-slot='xxxxxxxxxx' style='display:inline-block;width:970px;height:90px'/> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> </div>قم بتغير الكود الاحمر باعلان الخاص بك وضع هذا الكود في محتوى اداة html/javascript ثم قم بحفظ .



مرحبا بكم في جريدة وموقع كلام فور يو