خطوات تسريع موقعك الوردبريس دوره كامله وبالفديو

تسريع موقع ووردبريس هو بالتأكيد موضوع شائع في هذه الأيام. لحسن الحظ، هناك العديد من التقنيات التي يمكنك توظيفها لإنجاز المهمة. لذلك، هدفنا هنا هو سرد كل طريقة نعرفها والتي يمكن أن تجعل موقع ووردبريس الخاص بك أسرع بكثير. يجمع هذا الدليل بين كل شيء يساعدك في زيادة سرعة موقع ووردبريس الخاص بك وإصلاح كافة الأخطاء في تقرير PageSpeed Insights و GTMetrix.
نظرًا لأن مؤشرات أداء الويب الأساسية أصبحت عاملاً تصنيفيًا في يونيو 2021، فقد تغيرت عملية تسريع موقع ووردبريس بالتأكيد. إذا كان لديك موقع ووردبريس بطيء فسترى تراجع ملحوظ في محرك البحث وسيتم فهرسة المواقع الأسرع قبلك.
عادةً ما يكون سبب بطء موقع الويب هو البنية التحتية الخاصة بك: الاستضافة والقالب ومنشئي الصفحات والمكونات الإضافية لها تأثير كبير على كل من النتائج وأوقات التحميل. ابدأ بهؤلاء أولاً. إذا كنت في شك، فراجع دليل تحسين ووردبريس على wordpress.org لمعرفة العوامل الأكثر أهمية.
لكن اولاً…
لماذا يجب تسريع موقع ووردبريس ؟
هناك العديد من الأسباب التي تدق أجراس الإنذار، والتي قد يسبب بعضها مخاوف كبيرة لك:
تقوم محركات البحث (مثل Google) بترتيب مواقع الويب ذات أوقات التحميل السريع أعلى من أوقات التحميل البطيء. لذلك، إذا كنت ترغب في تحسين سيو موقعك ، فيجب أن تكون تحسين سرعة موقعك إحدى أولوياتك.
بعد أن أطلقت Google تحديث مؤشرات أداء الويب، أصبحت السرعة عامل أرشفة بشكل رسمي وتراجعت العديد من المواقع البطيئة في محرك بحث جوجل.
أظهرت الدراسات أن سرعة تحميل الموقع لأكثر من ثانيتين عادةً ما تؤدي إلى ارتداد حوالي 47% من الزوار. لذلك، للحفاظ على حوالي نصف زوار موقعك مهتمين، يجب عليك تسريع موقعك.
المشترين عبر الإنترنت هم اكثر الناس لايتحملون الصبر. يتوقعون تحميل الصفحة في غضون ثانية. لذلك، إذا كنت تدير متجر الكتروني على WordPress ، فمن الأفضل لك الاستعداد لإجراء تحسينات كبيرة حتى يكون عملك أكثر ربحية.

1. أدوات فحص السرعة
ما الذي تغير في GTmetrix؟
2. الإستضافة


نصائح مهمة في تسريع موقع ووردبريس:
شركات الاستضافة التي يجب تجنبها
3. مُنشئ الصفحة أو القالب


4. الإضافات
- تجنب الإضافات البطيئة الشائعة (أدناه).
- ابحث عن الإضافات البطيئة باستخدام Query Monitor.
- تجنب الإضافات التي تستخدم jQuery إن أمكن.
- استخدم الإضافات ذات الوحدات النمطية وقم بتعطيل الميزات غير المستخدمة.
- تجنب استخدام الإضافات لـ SSL وعمليات إعادة التوجيه والأشياء التي يمكنك القيام بها يدويًا.
- تجنب الإضافات التي تشغل عمليات خلفية ثقيلة أو تضيف رمزًا تابعًا لجهة خارجية.
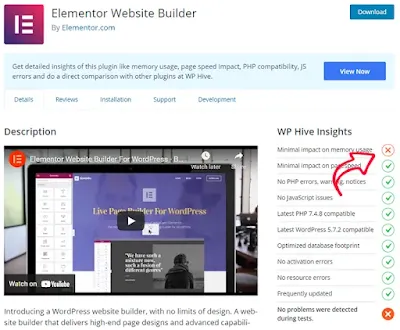
- استخدم WP Hive لمعرفة ما إذا كان المكون الإضافي بطيئًا قبل تثبيته (لقطة الشاشة أدناه).

- AddThis
- AdSense Click Fraud Monitoring
- Backup Buddy
- Beaver Builder
- Better WordPress Google XML Sitemaps
- Broken Link checker
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System
- Elementor
- Divi Builder
إضافات بديلة خفيفة الوزن:
- النسخ الاحتياطية - UpdraftPlus.
- SEO - اضافة Rank Math أو SEOPress.
- السلايدر - Soliloquy أو MetaSlider.
- SSL - لا يجب أن تحتاج إلى مكون إضافي.
- عمليات إعادة التوجيه - يجب ألا تحتاج إلى مكون إضافي.
- Gallery - معرض جوتنبرج أو Meow Gallery.
- التحليلات - Google Analytics و Google Search Console (بدون إضافات).
- الأمان - جدار حماية Cloudflare و Two-Factor و Limit Login Attempts و Blackhole.
- المشاركة الاجتماعية - Scriptless Social Share أو Grow By Mediavine.
- التعليقات - التعليقات الأصلية أو wpDiscuz مع الإعدادات المحسّنة وتأخير JavaScript.
5. التخزين المؤقت
نوع اضافة التخزين المؤقت التي تستخدمها وكيفية تكوين الإعدادات له تأثير كبير.
WP Rocket و LiteSpeed هما المعياران الذهبيان لإضافات ذاكرة التخزين المؤقت. السبب في تصنيف WP Rocket عاليًا هو أنه يأتي مع ميزات سرعة أكثر من معظم اضافات الكاش الأخرى (مما يؤدي إلى مزيد من تحسينات السرعة مع تقليل الحاجة إلى المكونات الإضافية على موقعك).
بخلاف ذلك، ستحتاج إلى معرفة الميزات التي لا يأتي بها المكون الإضافي لذاكرة التخزين المؤقت وتثبيت إضافات للحصول على تلك التحسينات. في هذه الحالة، إليك الاضافات التي أرشحها:
- تنظيف قاعدة البيانات (مضمن في WP Rocket، أو استخدم WP-Optimize)
- تحسين CSS/JS - أو Autoptimize
- تأخير تنفيذ JavaScript - أو Flying Scripts
- التحميل المسبق/الصفحة الفورية - Perfmatters أو Flying Pages
- التحكم في Heartbeat (مضمن في WP Rocket، أو استخدم Heartbeat control)
- التحميل الكسول للصور/الفيديو (مدمج في WP Rocket، أو استخدام WP YouTube Lyte)
- استضافة Google Analytics محليًا (مضمّن في WP Rocket، أو استخدام Flying Analytics)
- الجلب المسبق/التحميل المسبق - Pre* Party Resource Hints
- التوافق مع Cloudflare أو اي شبكة CDN أخرى (مضمنة في WP Rocket، أو استخدام CDN Enabler)
- حصل WP Rocket على التقييم #1 في العديد من إستطلاعات الرأي على فيسبوك.
شرح إعداد WP Rocket:
أنواع التخزين المؤقت
هناك 6 أنواع من التخزين المؤقت. عادةً ما تدعم اضافات التخزين المؤقت نوعين فقط (Full page cache + Browser cache). يمكن عادة تنشيط الأنواع الأخرى في حسابات الاستضافة السحابية.
استفد من الأنواع المختلفة للتخزين المؤقت الذي يقدمه مضيفك - المكونات الإضافية للتخزين المؤقت ليست سوى جزء واحد من الصورة. يجب بالتأكيد تنشيط Redis في حساب الاستضافة الخاص بك واستخدام اضافة Redis Object Cache. في SiteGround SG Optimizer ، يجب عليك عادةً تنشيط ذاكرة التخزين المؤقت الثابتة والديناميكية و memcached.
- Opcode cache - يتم إجراؤها عادةً بواسطة الاستضافة.
- Full page - عادة ما يتم ذلك عن طريق اضافة التخزين المؤقت و بعض خدمات CDN مثل Cloudflare APO.
- Browser cache - يتم إجراؤها عادةً بواسطة اضافة التخزين المؤقت.
- مسرّعات HTTP - يتم تفعيلها في استضافتك (مثل Varnish/FastCGI).
- Object cache - تشبه Redis/memcached (أوصي بشدة Redis).
- CDN - يتم ذلك من خلال CDN ، أو إضافة قاعدة صفحة للتخزين المؤقت في Cloudflare.

نصائح اضافة الكاش:
- استخدم دليل إعداد WP Rocket الخاص بي لتكوين الإعدادات الخاصة بك.
- لدي أيضًا أدلة حول Swift Performance (فيديو) و WP Fastest Cache (فيديو) و W3 Total Cache و WP Super Cache (فيديو).
- إذا كنت تستخدم Cloudways ، فاستخدم WP Rocket بدلاً من Breeze.
- إذا كنت تستخدم SiteGround ، فاستخدم SG Optimizer بدلاً من WP Rocket.
- 6. شبكة توصيل المحتوى CDN
- يعد Cloudflare مناسبًا لمعظم المواقع، ولكن إذا كنت جادًا بشأن السرعة، فانتقل إلى BunnyCDN.
BunnyCDN هو الأكثر تفضيلاً في منشورات فيسبوك. عادةً ما يكون BunnyCDN أسرع من Cloudflare و RocketCDN (StackPath) ومعظم شبكات CDN.
ذلك لأن BunnyCDN عبارة عن CDN دفع فقط وليس Reverse Proxy، مما يعني أن الزوار لن يواجهوا عمليات سحب بطيئة. مثل اضافات التخزين المؤقت، تتفاعل شبكات CDN بشكل مختلف مع المواقع المختلفة - سأختبر Cloudflare/BunnyCDN.
حتى إذا كنت لا تستخدم Cloudflare لأي شيء آخر، فإن DNS الخاص بهم يكون أسرع بكثير من مزودي DNS الأرخص (GoDaddy و NameCheap ، إلخ). إذا اشتريت الدومين/الاستضافة من خلال مضيف رخيص، فإن تغيير DNS الخاص بك إلى Cloudflare يمكن أن يقلل من أوقات البحث في DNS.
- إذا كان الزوار محليين فقط، فلا تستخدم CDN.
- يتطلب إعداد Cloudflare تغيير خوادم الأسماء.
- كن حذرًا مع Rocket Loader (يمكن أن يخرب موقعك).
- أضف قواعد صفحة كلاود فلير ، وخاصة قاعدة صفحة ذاكرة التخزين المؤقت لكل شيء وحماية منطقة إدارة WP. لتخزين كل شيء مؤقتًا على المواقع الديناميكية، استخدم WP Cloudflare Super Page Cache.
- إذا كنت تستخدم Cloudflare ، فعليك بالتأكيد استخدام APO مقابل 5 دولارات شهريًا.
- إذا كنت تستخدم LiteSpeed ، فإن QUIC.cloud CDN الخاص بهم يعد اختيارًا قويًا.
- إذا كنت تستخدم Cloudflare + WP Rocket ، فقم بتكوين علامة التبويب Cloudflare للتوافق.
- استخدم BunnyCDN إذا كنت جادًا بشأن السرعة.
- يمكن لشبكات CDN تحسين نتائج PSI وتفريغ الكثير من النطاق الترددي لمراكز البيانات الخاصة بهم.

7. تحسين خطوط الويب
إن تحسين الخطوط ليس بسيطًا مثل تحديد خيار في اضافة التخزين المؤقت.
يوضح لك GTmetrix المدة التي تستغرقها الخطوط في التحميل وعدد الطلبات وما إذا كان يتم تقديمها محليًا أو من مصدر خارجي. فيما يلي بعض الطرق لتحسينها.
- تجنب ttf واستخدم woff و woff2 بدلاً من ذلك وهو أسرع.
- تحقق من GTmetrix Waterfall > تبويب Fonts لمعرفة ملفات الخطوط/المصادر/أوقات التحميل.
- كن محدوداً مع عدد الخطوط (عائلة الخطوط، المتغيرات، الأيقونات، الرموز).
- استضف الخطوط محليًا باستخدام OMGF أو Transfonter (تجنب استخدام fonts.googleapis.com أو fontawesome.com وقم بتقديمها من عنوان URL الخاص بـ CDN (مثل https://cdn.nakib4tech.com).
- إذا كنت تقدم خطوطًا من مصادر خارجية (مثل fonts.googleapis.com)، فقم بإحضارها مسبقًا (Prefetch).
- أضف font-display للخط "لضمان بقاء النص مرئيًا أثناء تحميل خط الويب" في PSI.
- تحميل الخطوط مسبقًا (نسخ ملفات الخطوط من GTmetrix وإضافتها إلى WP Rocket أو Perfmatters).
- ادمج طلبات خطوط جوجل (عادةً ما يتم ذلك من خلال اضافة التخزين المؤقت).
- تجنب المكونات الإضافية التي تضيف خطوطًا إضافية.
- ولكن، حتى لو تم تحميل الخطوط بشكل سريع، فإنها تسبب عادةً متغيرات التصميم التراكمية (CLS) أو FOUT. يشرح Simon Hearne كيفية التخلص من CLS الذي تسببه خطوط الويب. أوصي بإستخدام خطوط النضام للتخلص من كل المشاكل أعلاه وتحميل صفحاتك بشكل سريع جداً.
إذا كنت تفضل إستخدام خطوط مخصصة، فلا تنسى مشاهدة الفيديو الخاص بي في كيفية تحسين واستضافة خطوط جوجل محلياً على ووردبريس أو أي خط آخر:
8. الطلبات الخارجية
تحسين الطلبات الخارجية (Minimize third-party usage) هو عنصر PSI وهو أي شيء على موقع الويب الخاص بك يسحب الطلبات من مواقع الويب الخارجية.
يتضمن ذلك Google Fonts أو Analytics أو Maps أو AdSense أو Tag Manager أو مقاطع الفيديو المضمنة أو أدوات الوسائط الاجتماعية أو Facebook Pixel أو Gravatars أو حتى الأزرار من اضافة المشاركة الاجتماعية. يمكن تحسين بعضها بحيث لا يكون لها أي تأثير على GTmetrix بينما يكون AdSense/Tag Manager أصعب.
- خطوط جوجل - استضافها محليًا بدلاً من تقديمها من fonts.gstatic.com.
- خرائط جوجل - التقط صورة للخريطة واربطها باتجاهات القيادة. إذا كان يجب عليك استخدام خريطة، فاستخدمها فقط على صفحة اتصل بنا.
- Google Analytics - استضافته محليًا باستخدام Flying Analytics أو Perfmatters.
- Google AdSense - التحميل الكسول للإعلانات وتأخير جافا سكريبت لمدة 2 أو 3 ثانية باستخدام WP Rocket أو Flying Scripts.
- Google Tag Manager - تأخير جافاسكريبت بإستخدام WP Rocket أو Flying Scripts وتنظيف العلامات. تجنب علامات الترميز الثابت في الرأس. وإلا، فليس هناك الكثير مما يمكنك فعله.
- Facebook Pixel - تأخير جافاسكريبت (fbevents.js) بإستخدام WP Rocket أو Flying Scripts.
- YouTube - تحميل مقاطع الفيديو بشكل بطيء واستبدال إطارات iframe في YouTube بصور المعاينة وتأخير استخدام JavaScript.
- المشاركة الاجتماعية - استخدم Scriptless Social Share أو Grow by Mediavine ، وتجنب أدوات الوسائط الاجتماعية (مثل صندوق إعجابات فيسبوك).
- Gravatars - قم بتأخير Gravatars واستخدم صورة Gravatar محلية مع Simple Local Avatars (تُظهر تعليقات مدونتي مثالاً على صورة Gravatar المخصصة التي أستخدمها).

تذكر إحضار نطاقات الجهات الخارجية مسبقًا أو الجلب المسبق لطلبات DNS التي تستخدمها. أداناه نطاقات الطرف الثالث الشائعة:
//maps.googleapis.com//maps.gstatic.com//fonts.googleapis.com//fonts.gstatic.com//use.fontawesome.com//ajax.googleapis.com//apis.google.com//google-analytics.com//www.google-analytics.com//ssl.google-analytics.com//www.googletagmanager.com//www.googletagservices.com//googleads.g.doubleclick.net//adservice.google.com//pagead2.googlesyndication.com//tpc.googlesyndication.com//youtube.com//i.ytimg.com//player.vimeo.com//api.pinterest.com//assets.pinterest.com//connect.facebook.net//platform.twitter.com//syndication.twitter.com//platform.instagram.com//referrer.disqus.com//c.disquscdn.com//cdnjs.cloudflare.com//cdn.ampproject.org//pixel.wp.com//disqus.com//s.gravatar.com//0.gravatar.com//2.gravatar.com//1.gravatar.com//sitename.disqus.com//s7.addthis.com//platform.linkedin.com//w.sharethis.com//s0.wp.com//s1.wp.com//s2.wp.com//stats.wp.com//ajax.microsoft.com//ajax.aspnetcdn.com//s3.amazonaws.com//code.jquery.com//stackpath.bootstrapcdn.com//github.githubassets.com//ad.doubleclick.net//stats.g.doubleclick.net//cm.g.doubleclick.net//stats.buysellads.com//s3.buysellads.com
9. الصور
الصور هي المساهم الرئيسي في زيادة حجم صفحة ويب معينة. الحيلة هي تقليل حجم الصور دون المساومة على الجودة.
هناك عدة طرق لتحسين الصور. العناصر الثلاثة الأولى موجودة في GTmetrix ، والعناصر الأخيرة من PageSpeed Insights. لا تعرض لك أدوات اختبار السرعة سوى الصور غير المحسّنة للصفحة الواحدة التي تختبرها.
الصور ذات الحجم المناسب (Properly size images) - قم بتغيير حجم الصور الكبيرة لتصبح أصغر. عرض مدونتي هو 720 بكسل لذلك أقوم بقص/تغيير حجم صور المدونة ذات النطاق الكامل لهذا الحجم.
التحميل الكسول للصور - مضمنة في WordPress 5.5 والعديد من اضافات السرعة تفعل ذلك أيضًا. يجب استبعاد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء نظرًا لأنها بالغة الأهمية وستظهر في الواقع بشكل أبطأ للزوار عند التحميل البطيء. وهذا ما يسمى "تأجيل الصور خارج الشاشة" في PSI.
WebP - استخدم اضافة تحويل الصور إلى WebP (أو اضافة تحسين الصور إذا كانت مدعومة) لتحويل الصور إلى WebP والتي من المفترض أن تكون أسرع وأفضل جودة من JPEG/PNG. وهذا ما يسمى "عرض الصور بتنسيق الجيل القادم" في PSI.
Lossless compress - تعد ShortPixel و Smush و TinyPNG و Photoshop من الطرق الشائعة. يعتمد مستوى الضغط حقًا على ما ترغب في مقايضته من حيث الجودة مقابل السرعة (يستخدم Lighthouse 85%). وهذا ما يسمى "تشفير الصور بكفاءة" في PSI.
عرض الصور من خلال عنوان URL الخاص بـ CDN - يمكن استخدام شبكة CDN مثل BunnyCDN لتمرير الصور من رابط CDN ثابت. لا تستخدم Cloudflare عنوان URL لـ CDN.
ادمج الصور باستخدام CSS Sprites - تدمج CSS sprite عدة صور صغيرة في صورة واحدة، لذا فإنها تنشئ طلبًا واحدًا بدلاً من عدة (أستخدم CSS sprite generator).
عرض الصور ذات الأبعاد الصحيحة - أضف سمة العرض/الارتفاع إلى HTML للصورة. WP Rocket لديه خيار لإضافة أبعاد الصورة المفقودة والتي يجب أن تصلح ذلك.
Adaptive Images - عرض الصور بحجم أصغر على الهاتف المحمول باستخدام مكون إضافي للصور التكيفية.تعطيل Hotlinking - يمنع الأشخاص من تضمين صورك على موقع الويب الخاص بهم مما يستهلك النطاق الترددي ويكلفك المال. يمكنك منع ذلك من خلال كلاود فلير ، أو إعداد تعطيل التضمين الخاص بـ WP Rocket ، أو أن بعض الاستضافات لديهم خيار تعطيل Hotlinking.
قم بإزالة بيانات EXIF من الصور - لإزالة البيانات غير المفيدة من الصور مثل التاريخ والوقت والموقع وإعدادات الكاميرا عند التقاط صورة. يتم ذلك بواسطة معظم المكونات الإضافية لتحسين الصور.

10. الفيديوهات
إذا قمت بتضمين مقاطع فيديو، فإنها عادةً ما تكون العنصر الأثقل في الصفحة. فقط عن طريق التحميل البطيء واستخدام صور المعاينة، يمكنك بسهولة حلاقة بضع ثوانٍ من وقت تحميل كل فيديو.
تحميل مقاطع الفيديو بشكل كسول - عبر اضافة التخزين المؤقت، أو Perfmatters ، أو جرب WP YouTube Lyte.استبدل إطار يوتيوب بصور المعاينة - يتم تحميل إطار iframe (وهو العنصر الأثقل في الفيديو) بمجرد أن ينقر زوار موقعك بالفعل على زر التشغيل.الاتصال المسبق (Preconnect) بـ YouTube - ينشئ اتصالًا مبكرًا بـ YouTube وهو عنصر PSI.

11. قاعدة البيانات
امنح قاعدة البيانات الخاصة بك تنظيفًا عميقًا.
تحتوي العديد من اضافات الكاش على عمليات تنظيف تلقائية لقاعدة البيانات (قمت بتعيينها على أسبوع واحد في WP Rocket)، لكنها لا تحذف الجداول التي خلفتها المكونات الإضافية التي تم إنشاؤها عند حذف الاضافة. بالنسبة لهذا النوع من التنظيف، أوصي بتثبيت WP Optimize مرة واحدة كل فترة. قم بتثبيته ثم احذف الجداول من المكونات الإضافية القديمة المميزة بعلامة "not installed" إذا كنت لا تخطط لاستخدام الاضافة مرة أخرى.
جدولة عمليات تنظيف قاعدة البيانات الجارية (أستخدم WP Rocket).حذف جداول قاعدة البيانات غير المستخدمة (في WP-Optimize) بعد قيامك بحذف اضافة معينة.

12. إزالة ملفات CSS/JS غير المستخدمة
يتم تحميل بعض الملفات عبر موقع الويب بالكامل حتى في حالة عدم استخدامها. يعني حذف الملفات غير المستخدمة تعطيل المكونات الإضافية و CSS وجافا سكريبت على الصفحات/المقالات التي لا تحتاج إلى تحميلها.
يعد الحد من محتوى CSS و Javascript غير المستخدم عناصر PSI ويتم عادةً باستخدام Perfmatters أو Clearfy (أستخدم Perfmatters لأن واجهة المستخدم/UX أفضل بكثير).
بمجرد اتخاذ قرار بشأن اضافة معينة، قم بتحرير صفحة وعرض مدير البرنامج النصي لمعرفة ملفات CSS/JS التي يتم تحميلها على الصفحة. ستحتاج إلى معرفة مكان تحميل الأصول الخاصة بك ونوع المحتوى الذي يمكنك تعطيلها فيه (عناوين URL الحالية، أو الصفحات، أو المقالات، أو Regex ، أو خيارات "كل مكان ما عدا").
أمثلة:
- تعطيل اضافة السلايدر في الصفحات التي لا تستخدم سلايدر.
- تعطيل اضافة البيانات المنظمة في الصفحات التي لا تستخدم المقتطفات المنسقة.
- تعطيل اضافة نموذج الاتصال في الصفحات التي لا تحتوي على نموذج اتصال.
- قم بتعطيل البرامج النصية لـ WooCommerce والأنماط على صفحات غير التجارة الإلكترونية.
- تعطيل اضافة الأفلييت على الصفحات التي لا تستخدم روابط affiliate.
- تعطيل اضافة المشاركة الاجتماعية في جميع الصفحات (لأنه عادةً ما يكون لمشاركات المدونة).
- تعطيل الوظائف غير المستخدمة في مُنشئ الصفحة الخاص بك.

يمكنك إستخدام إضافة Perfmatters (مدفوعة) من Kinsta للقيام بذلك ، أو إستخدام إضافة Clearfy المجانية كما قمت بشرحه في الفيديو ادناه:
13. حذف الميزات غير الضرورية
يمكن أن تؤدي إزالة ميزات ووردبريس غير الضرورية إلى تقليل وحدة المعالجة المركزية وتحرير موارد الخادم.
يمكن إزالة بعض الميزات باستخدام Perfmatters (تحقق من صفحة الميزات الخاصة بهم) أو Clearfy أو باستخدام التعليمات البرمجية اليدوية. يجب عليك أيضًا الاطلاع على إعدادات القالب/الإضافات/الاستضافة لتعطيل جميع الوظائف التي لا تستخدمها. يتضمن ذلك عمليات الخلفية التي يمكن أن تستهلك وحدة معالجة مركزية عالية.
تعطيل ضربات القلب.تجنب القوالب المتضخمة.احذف ملفات الوسائط غير المستخدمة.احذف القوالب/الإضافات غير المستخدمة.تعطيل تتبع الاستخدام في المكونات الإضافية.تعطيل الوحدات غير المستخدمة في المكونات الإضافية.استبدل WP Cron بوظائف Real Cron.تحديد مراجعات المقال (5-10 كافية).تنظيف عميق لقاعدة البيانات الخاصة بك باستخدام WP-Optimize.حماية المدونة/النماذج من التعليقات غير المرغوب فيها.إزالة jQuery Migrate إذا كانت المكونات الإضافية لا تستخدمها.تعطيل العناصر الأخرى غير المستخدمة في Perfmatters أو Clearfy.تعطيل الميزات غير المستخدمة في حساب الاستضافة الخاص بك: البريد الإلكتروني، DNS FTP، إلخ.

14. تأخير تحميل JavaScript
تم تقديم تأخير JavaScript إلى WP Rocket ويمكن أيضًا القيام به باستخدام Flying Scripts و Perfmatters (تقوم WP Rocket بتأخير JS حتى تفاعل المستخدم بينما تحدد Flying Scripts و Perfmatters فترة المهلة بالثواني).
يجب أن تؤخر فقط JavaScript الذي يتم تحميله في الجزء السفلي غير المرئي من الصفحة. يحتوي WP Rocket على قائمة افتراضية من JavaScript آمن للتأخير، ولكن قد تتمكن من إضافة المزيد.
اعرض تقرير PSI الخاص بك وانظر إلى العناصر التالية: تقليل وقت تنفيذ JavaScript، وإزالة JavaScript غير المستخدم، وتقليل تأثير رموز الطرف الثالث. إذا رأيت أي JavaScript غير هام يمكن أن يتأخر، اختبره. على سبيل المثال، يمكن تأخير AdSense عن طريق إضافة adsbygoogle.js.

15. التحميل المسبق، الجلب المسبق، والإتصال المسبق
بالنسبة إلى النصوص البرمجية التي لا يمكن تعطيلها بشكل انتقائي، يساعد Preconnect المتصفحات على توقعها. لن يؤدي ذلك إلى تحسين نتائج GTmetrix ، ولكن يمكنه تسريع الطلبات الخارجية في ووردبريس.
تدعم إضافة Pre* Party Resource Hints الجلب المسبق لـ DNS و prerender ،preconnect ،prefetch، و preload والتي تُستخدم كتلميحات لموارد المستعرض. كلّها تساعد في تقليل تأثير الرموز البرمجية التابعة لجهات خارجية وتحميلها بشكل أسرع.
التعريفات:
الاتصال المسبق (Preconnect): يُخبر المتصفح بإنشاء اتصال بمصدر خارجي.الجلب المسبق (Prefetch): يُخبر المتصفح بتنزيل الملفات المتوقعة التي قد يطلبها المستخدم.DNS Prefetch: يقوم المستعرض بإجراء عمليات بحث عن DNS في الخلفية أثناء قيام المستخدم بالتصفح.Prerender: يُخبر المتصفح بتنزيل صفحات كاملة بناءً على أنماط تصفح المستخدم.التحميل المسبق (Preload): يُخبر المتصفح بالحاجة إلى مصدر تنقل وجلبه في أسرع وقت ممكن.
الخطوة 1: انسخ جميع المجالات الخارجية التي تستخدمها على موقع الويب الخاص بك (ابحث عنها في تقرير Pingdom و Query Monitor) ، وإلا فإليك قائمة بالنطاقات الشائعة للجلب المسبق من Github:
الخطوة 2: قم بإضافتها إلى إضافة Pre* Party Resource Hints:
 إذا كنت تستخدم WP Rocket ، فيمكنك جلبها مسبقًا (موجودة في علامة تبويب التحميل المسبق):
إذا كنت تستخدم WP Rocket ، فيمكنك جلبها مسبقًا (موجودة في علامة تبويب التحميل المسبق):

16. عمليات إعادة التوجيه
إذا رأيت "تجنب عمليات إعادة توجيه الصفحة المقصودة" في PSI ، فربما يرجع ذلك إلى أنك تربط عناوين URL غير صحيحة أو تستخدم مكونًا إضافيًا يقوم بإنشاء عمليات إعادة التوجيه. هذا على أساس كل حالة على حدة، ولكن إليك بعض النصائح.
تجنب المكونات الإضافية التي أنشأت عمليات إعادة التوجيه.استخدم الشرطة المائلة اللاحقة بشكل صحيح: https://example.com/blog/ارتباط بإصدار HTTPS و WWW الصحيح أو إصدار بدون WWW.لا تستخدم مكوّنًا إضافيًا لإعادة التوجيه، فإن إنشائها في htaccess يكون أسرع.استخدم Better Search Replace لإصلاح أخطاء إعادة التوجيه في جميع أنحاء موقعك.
17. حضر الروبوتات السيئة
هل راجعت تقرير حركة المرور المباشر في Wordfence مؤخرًا؟
سترى عدد قليل من الروبوتات تضرب موقعك باستمرار وتضغط على الخادم الخاص بك. من الواضح أن Googlebot وغيره من الروبوتات جيدة، وقد تكون هناك أيضًا روبوتات سيئة تضرب موقعك. ما لم تتحقق، فلن تعرف أبدًا.
ومع ذلك، يستهلك Wordfence الكثير من وحدة المعالجة المركزية (CPU) نفسها ولهذا السبب أنا لا أستخدمه. البدائل هي Blackhole For Bad Bots أو Block Bad Queries أو Cloudflare Firewall Rules (هذا ما أستخدمه). يمكنك إنشاء ما يصل إلى 5 قواعد مجانية لجدار الحماية مما يعني أنه يمكنك حظر أفضل 5 روبوتات غير مرغوب فيها. ما عليك سوى نسخ اسم المضيف الخاص بهم ثم حظره في Cloudflare.
قم بتسجيل الدخول إلى لوحة معلومات Cloudflare الخاصة بك وانتقل إلى Firewall → Firewall Rules → Create A Firewall Rule. انسخ أسماء مضيف الروبوت السيئ (من Wordfence أو Cloudways Bot Traffic) وأضفها هنا في حقل "القيمة". نظرًا لأنه يمكنك إنشاء 5 قواعد، فستكرر هذه الخطوة لأسوأ 5 روبوتات سيئة.

انقل صفحة تسجيل الدخول إلى WP باستخدام Perfmatters أو WPS Hide Login لأن صفحة تسجيل الدخول الافتراضية wp الخاصة بك تجذب روبوتات غير مرغوب فيها. إذا كنت تستخدم Cloudflare أو خدمة أمان أخرى، فقم بتمكين WAF.
18. الهاتف المحمول
كيف تقوم بتحسين سرعة موقعك على الهاتف المحمول في PSI؟
تنتقل معظم تحسينات سطح المكتب إلى الهاتف المحمول، لذا يجب أن تبدأ بها أولاً. ثانيًا، تستخدم Google اتصال 3G أبطأ لاختبار الهاتف المحمول مما يعني أن نتائج الجوّال دائمًا ما تكون أسوأ من سطح المكتب. لا يزال، هناك بعض الأشياء الخاصة بالجوال التي يمكنك القيام بها.
- تأكد من أن القوالب/الإضافات متجاوبة.
- استبدل السلايدر بالصور (السلايدرات هي شيء من الماضي على أي حال).
- قم بتكويد القوائم في CSS بدلاً من JavaScript، وتجنب قوائم الهامبرغر.
- عرص الصور الأصغر للأجهزة المحمولة باستخدام مكوِّن إضافي للصور.
- قم بتمكين التخزين المؤقت للجوال إذا كانت اضافة التخزين المؤقت تدعمه.
- قم بتقليل جودة الصورة للاتصالات الأبطأ (يمكنك القيام بذلك في Optimole).
- ضع في اعتبارك AMP (أنا لست معجبًا) - انخفضت تحويلات Kinsta بنسبة 59% عند استخدام AMP.
- تحقق من تقرير "مؤشرات أداء الويب" في Search Console (يوجد قسم مخصص للجوال).

19. WooCommerce
يمكن أن تتطلب مواقع WooCommerce المزيد من البرامج النصية والأنماط وأجزاء سلة التسوق والمكونات الإضافية.
إلى جانب تحسينات السرعة العامة، هناك بعض الأشياء الإضافية التي يمكنك القيام بها. إلى حد بعيد الأهم هو الاستضافة القوية. Cloudways و Gridpane هما ما أقترحه لمواقع WooCommerce.
- استخدم اضافة Disable WooCommerce Bloat.
- لا تقم مطلقًا بتشغيل WooCommerce على الاستضافة المشتركة (وصفة الكوارث).
- امسح معلومات WooCommerce العابرة في إعدادات ووكومرس Status.
- تعطيل أجزاء سلة التسوق إذا كنت تقدر السرعة على الأجزاء (في Perfmatters).
- تعطيل البرامج النصية/أنماط WooCommerce على صفحات غير التجارة الإلكترونية (في Perfmatters).

20. تحسين Gravatars
يستغرق Gravatars وقتًا طويلاً للتحميل خاصةً إذا كان لديك الكثير من تعليقات المدونة (حاول تشغيل مقال مع تعليقات من خلال GTmetrix وسترى مدى سوء الأمر). لديك بعض الخيارات:
- استضافة Gravatars محليًا باستخدام Simple Local Avatars
- تعطيل Gravatars تماماً
- تعيين Gravatar الافتراضي الخاص بك إلى فارغ (بدون صورة)
- احذف التعليقات التي لا تضيف قيمة
- قم بتعيين Gravatar الافتراضي الخاص بك على صورة مخصصة على الخادم الخاص بك
- قصر صورك على Gravatar بأبعاد أصغر (مثل 32 بكسل)
- حاول التخزين المؤقت لصور Gravatars باستخدام FV أو Harrys أو Optimum Gravatar
- 21. ترقية البرامج
- حافظ على تحديث برنامجك. WooCommerce وبعض منشئي الصفحات (Elementor و Divi) لديهم قسم حالة النظام يعرض تفاصيل البرنامج الخاص بك. ابق على اطلاع أيضًا عندما تصدر استضافتك تحديثًا (إصدار PHP ، Redis ، إلخ) ستحتاج على الأرجح إلى إجراء هذه التحديثات يدويًا.
- إصدار PHP (يجب إستخدام +7.4)
- إصدار MySQL + MariaDB
- زيادة حد ذاكرة RAM إلى 256MB
- تحديثات ووردبريس، القوالب، الإضافات

تحقق من موقع الويب الخاص بك بحثًا عن الأخطاء المرئية نظرًا لأن الإضافات غير المحفوظة قد لا تكون متوافقة. إذا رأيت أخطاء، فيمكنك دائمًا الرجوع مرة أخرى إلى إصدار PHP سابق.
22. تحسينات أخرى
لم يندرج بعضها ضمن الأقسام الأخرى، لذلك أدرجتها هنا:
- حماية صفحات تسجيل الدخول - إذا كنت تستخدم Cloudflare ، فأضف قاعدة صفحة لحماية صفحة تسجيل الدخول الخاصة بك، واضبط مستوى الأمان على مرتفع، ثم قم بتعطيل ميزات أداء Cloudflare داخل المسؤول.
- استخدم Brotli - إنه أسرع بكثير من GZIP (WP Rocket يدعم فقط GZIP).
- تأجيل JavaScript غير الهامة - استخدم اضافة الكاش أو Autoptimize لتأجيل JavaScript غير الحرج (يتم تحميل ملفات JS أسفل الجزء المرئي من الصفحة). لا تؤجل المحتوى الموجود في الجزء المرئي من الصفحة.
- لا تمكّن Yoast Indexables - يدعي تسريع الموقع لكن لا أوصي بتفعيله (العديد من الشكاوى على مدونتهم). وبصراحة، يجب عليك استخدام Rank Math أو SEOPress بدلاً من ذلك.
- بين دمج CSS/JS ، أو لا - يقول WP Johnny أن المواقع الأصغر يجب أن تدمج (Combine) الملفات، والمواقع الأكبر لا ينبغي أن تفعل ذلك. يجب عليك أيضًا اختبار Critical CSS لمعرفة ما إذا كان له تأثير إيجابي على أوقات التحميل لأنه قد يكون له تأثير سلبي في بعض الأحيان.
23. اضافات تسريع ووردبريس
فيما يلي قائمة تضم أكثر من 22 إضافة للسرعة في ووردبريس مع وصف موجز.
بالطبع، لست بحاجة إلى كل هؤلاء. أكثر الأشياء التي أوصي بها هي Oxygen Builder و WP Rocket أو LiteSpeed و Perfmatters و ShortPixel و WP-Optimize و Query Monitor و Autoptimize.
- Oxygen Builder - منشئ قالب خفيف الوزن أوصي بتصميم موقع الويب الخاص بك معه.
- WP Rocket - أفضل اضافة كاش في معظم استطلاعات الرأي على فيسبوك وما يستخدمه معظم الأشخاص.
- LiteSpeed Cache - اضافة التخزين المؤقت التي يجب أن تستخدمها إذا كنت تستخدم خادم LiteSpeed.
- Perfmatters - إزالة الملفات والميزات غير المستخدمة وتحسين WooCommerce والميزات الأخرى.
- Clearfy - على غرار اضافة Perfmatters (مجاني ولكنه محدود للغاية وواجهة المستخدم/UX ليست رائعة).
- Autoptimize - تحكم أفضل في تحسينات CSS/JavaScript مقارنة بمعظم اضافات التخزين المؤقت.
- OMGF - يعمل على استضافة خطوط جوجل محلياً.
- Imagify - البرنامج المساعد الشهير لتحسين الصور مع خيار تحويل الصور إلى WebP.
- Optimole - تحميل الصور البطيئ بدون jQuery وخدمتها من خلال شبكة CDN الخاصة بـ Cloudfront.
- WP-Optimize - ينظف قاعدة البيانات بما في ذلك خيار حذف الجداول التي خلفتها الإضافات القديمة.
- Query Monitor - ابحث عن الاختناقات التي تؤدي إلى إبطاء موقعك بما في ذلك أبطأ المكونات الإضافية.
- Swap Google Fonts Display - يضمن بقاء النص مرئيًا أثناء تحميل خط الويب (عنصر PSI).
- Flying Scripts - على غرار تأخير تنفيذ JavaScript في WP Rocket (يؤخر JavaScript).
- Flying Pages - على غرار ميزة التحميل المسبق للروابط في WP Rocket (تحميل الصفحات مسبقًا أثناء تمرير الماوس).
- Swift Performance - اضافة التخزين المؤقت القوية (لديها مراجعات متوسطة).
- SG Optimizer - استخدمه إذا كنت تستخدم SiteGround ، لكنني لا أوصي باستضافة SiteGround.
- Breeze By Cloudways - لا تستخدمه إذا كنت تستخدم Cloudways (WP Rocket أفضل بكثير).
- ToolKit For Elementor - مصمم خصيصًا لتسريع Elementor (لديه مراجعات رائعة أيضًا).
- WP YouTube Lyte - تحميل مقاطع الفيديو بشكل كسول واستخدام صور المعاينة (إذا لم تكن تستخدم WP Rocket).
- Heartbeat Control - قم بتعطيل/تقييد واجهة برمجة تطبيقات WordPress Heartbeat (إذا لم تكن تستخدم WP Rocket).
- Pre* Party Resource Hints - تضيف الجلب المسبق والتحميل المسبق والاتصال المسبق (إذا لم تكن تستخدم WP Rocket).
- Disable WooCommerce Bloat - يزيل مخلفات WooCommerce لتسريع صفحة المسؤول.
- BunnyCDN - تستخدم لإعداد شبكة BunnyCDN (أوصي به وبشدة).
- Blackhole For Bad Bots - يمنع الروبوتات السيئة من الوصول إلى موقعك واستهلاك الموارد.
- WP Cloudflare Super Page Cache - يستخدم التخزين المؤقت لكل شيء على المواقع الديناميكية بإستخدام كلاود فلير.
- WP Crontrol - إدارة مهام WP cron الخاصة بك وجداولها التي يمكن أن تقلل من وحدة المعالجة المركزية.
- Disqus Conditional Load - تحميل كسول لتعليقات Disqus باستخدام OnScroll و OnClick و Normal.
- Simple Local Avatars - قم بتحميل صورة Gravatar مخصصة ومحسّنة يمكن استضافتها محليًا.
- AMP For WP - أضف صفحات الجوال المسرعة مع خيارات التصميم (لا أقترح AMP).
- Widget Disable - تعطيل ودجات الشريط الجانبي/لوحة التحكم (تسريع وقت التحميل الأولي للمشرف).
- عرض إصدار PHP - يعرض إصدار PHP الذي تقوم بتشغيله إذا كنت لا تعرف كيفية القيام بذلك.
- WP Hosting Performance Check - تسجيل أداء استضافة الويب بشكل دقيق إلى حد ما.
24. عناصر PageSpeed Insights
فيما يلي العناصر الموجودة في PageSpeed Insights والحلول الشائعة والتي حاولت أن أجعلها خاصة بـ WordPress. لدي دليل تفصيلي حول خطوات الحصول على درجة 100% في PageSpeed Insights.
- تجنب حجم DOM الزائد - تجنب منشئي الصفحات البطيئين، التحميل البطيء للعناصر الموجودة أسفل الجزء المرئي من الصفحة (الصور، مقاطع الفيديو ، iframes ، AdSense). في حالة استخدام Elementor ، قم بتمكين "Optimized DOM Output".
- تجنَّب سلاسل الطلبات المهمة - قم بتأجيل/عدم مزامنة JavaScript أسفل الجزء المرئي من الصفحة، ودمج CSS و JS في ملفات فردية، واستفد من الاتصال المسبق والتحميل المسبق.
- تجنب document.write - غالبًا ما يرتبط بالطلبات الديناميكية مثل إعلانات أدسنس. تأخير تحميل Adsense قد يحل المشكلة، وإلاّ فيمكنك تجاهلها.
- تجنُّب الأحمال الضخمة للشبكة - قلل أحجام الصفحات وعدد طلبات HTTP. توصية عامة تمتد من التخزين المؤقت إلى تحسين الصور والخطوط وكود الطرف الثالث والمكونات الإضافية وتقليل ملفات CSS + JavaScript.
- تجنب مكتبات JavaScript الكبيرة ذات البدائل الأصغر - تعتمد معظم المكونات الإضافية على jQuery بدلاً من مكتبات JavaScript الكبيرة، ولكن لا يزال يتعين عليك محاولة إزالة jQuery من موقعك باستخدام المكونات الإضافية الخالية من jQuery.
- تجنُّب متغيّرات التصميم الكبيرة - يقيس تغيير العناصر على صفحة. غالبًا ما يرتبط بالخطوط والأزرار والصور و CSS وملفات تعريف الارتباط التي "تنتقل للداخل" أثناء تحميل الصفحة. استخدم ميزة font-display بشكل صحيح، واستبعد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء، وحدد أبعاد الصور/إطارات iframes. يمكن أن تتسبب الإعلانات والرسوم المتحركة والمحتوى الديناميكي أيضًا في ارتفاع مستوى CLS. ينطبق مقياس CLS فقط على المحتوى الموجود في الجزء المرئي من الصفحة.
- تجنب عمليات إعادة توجيه الصفحات المتعددة - استخدم HTTPS و WWW الصحيحين أو إصدار بدون WWW في جميع أنحاء موقعك. يمكن أن تتسبب المكونات الإضافية أيضًا في حدوث أخطاء في إعادة التوجيه.
- تجنب الرسوم المتحركة غير المركبة - قم بإصلاح الرسوم المتحركة التي تتحول أو تظهر بشكل مفاجئ عند تحميل صفحتك مما سيؤثر أيضًا على CLS.
- تجنُّب عرض ميزات JavaScript القديمة في المتصفحات الحديثة - لا تستخدم جافا سكريبت قديمًا (معيار ES5). يجب أن يمنع استخدام القوالب/الإضافات الموثوقة ذلك.
- تأجيل الصور خارج الشاشة - تحميل الصور البطيئة (مضمنة في WordPress أو استخدام مكون إضافي (Optimole) يتم تحميله بشكل كسول بدون jQuery ويقدم الصور عبر Cloudfront).
- تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب - استخدم خاصية "swap" في عرض الخط، أو استخدام مكون إضافي.
- ترميز الصور بكفاءة - توصية عامة لجعل الصور أصغر. ضغط الصور (باستخدام مكون إضافي مثل Imagify أو TinyPNG)، تحميل الصور الكسول، وتقديمها من CDN، وإزالة بيانات EXIF، واستخدام WebP.
- استبعاد موارد حظر العرض - أنشئ Critical CSS وأجل JavaScript. يمكن لـ Autoptimize واضافة Async JavaScript عادةً إصلاحها.
- تفعيل ضغط النص - قم بتمكين GZIP في المكون الإضافي لذاكرة التخزين المؤقت (لكن Brotli أسرع).
- سرعة عرض أكبر جزء من المحتوى على الصفحة - المدة التي يستغرقها المحتوى الرئيسي على الصفحة لإنهاء العرض (هناك عدة عوامل متضمنة). تتمثل الطرق الأساسية لتحسين LCP في تقليل أوقات استجابة الخادم TTFB، واختيار مركز بيانات قريب من الزوار، واستخدام CDN، وإضافة تلميحات موارد المستعرض مثل الاتصال المسبق والجلب المسبق، واستخدام التخزين المؤقت من جانب الخادم، وتضمين الموارد الهامة، وتأجيل الموارد غير الهامة، واستخدام المسار الحرج CSS، وتجنب النصوص الثقيلة في الجزء المرئي من الصفحة، وتقليل حجم DOM الزائد، والتأكد من بقاء النص مرئيًا أثناء تحميل الخط، وتحسين الصور، واستخدام الصور التكيفية، وتقليل CSS/JS.
- تقليل سلسلة العمل الرئيسية - توصية عامة لتقليل جافا سكريبت.
- الحدّ من محتوى JavaScript/CSS غير المستخدم - تجنب منشئي الصفحات البطيئين الذين يضيفون الكثير من CSS/JS غير الضرورية، وقلل من رموز الطرف الثالث. إزالة jQuery إذا لم يخرب موقعك. استخدم Critical CSS. استخدم شفرة تتبع Google Analytics أصغر (analytics-min.js أو analytics.js) بدلاً من gtagv4.js. استخدم Perfmatters أو Clearfy لإلغاء تحميل الملفات على صفحات ومقالات محددة.
- تقليل أوقات استجابة الخادم - تجنب الاستضافة المشتركة واستضافات EIG وسجل الخروج من SiteGround لأن TTFB الخاصة بهم أصبحت بطيئة. جرب Cloudways (DigitalOcean أو Vultr HF) أو Gridpane. انضم إلى مجموعة WP Hosting Facebook للحصول على التعليقات.
- حافظ على عدد الطلبات منخفضًا وأحجام النقل صغيرة - وسائل الحفاظ على عدد الطلبات منخفضة لتقديم عدد أقل من طلبات HTTP (غالبًا ما تكون مرتبطة بالكثير من التعليمات البرمجية لجهات خارجية، والخطوط المتعددة، وملفات CSS/JavaScript المتعددة).
- وقت تنفيذ جافا سكريبت - راجع عنصر "الحدّ من محتوى JavaScript غير المستخدَم".
- تقليل استخدام الرموز التابعة لجهات خارجية - اعرف كود الجهة الخارجية الذي يتم تحميله على موقعك من خلال PSI أو GTmetrix Waterfall ثم حدد ما يجب تحسينه. استضف الخطوط محليًا في OMGF، واستضف Google Analytics، وقم بتحميل مقاطع الفيديو بشكل كسول، واستبدل إطارات YouTube iframes بمعاينة الصورة، واستضيف Gravatars محليًا باستخدام Simple Local Avatars.
- تأخير تحميل JavaScript غير ضروري التابع لجهة خارجية، وتجنب استخدام الخرائط على مستوى الموقع. يمكن لبرنامج AdSense إنشاء العديد من طلبات الجهات الخارجية.
- تصغير CSS - يزيل الأحرف غير الضرورية من CSS (يتم ذلك عبر البرنامج المساعد لذاكرة التخزين المؤقت).
- تصغير JavaScript - يزيل الأحرف غير الضرورية من JS (عبر البرنامج المساعد لذاكرة التخزين المؤقت).
- الاتصال المسبق للأصول المطلوبة - إذا كنت تستخدم CDN أو خطوط جوجل، فأعمل Preconnect لعنوان CDN و fonts.gstatic.com باستخدام Perfmatters أو Pre* Party أو أضف الرمز يدويًا. سيؤدي هذا إلى إنشاء اتصال مبكر بخدمات الطرف الثالث.
- التحميل المسبق للطلبات الأساسية - يتم تحميل الموارد المهمة في وقت أقرب. يتم إجراؤه بشكل شائع مع ملفات CSS و JavaScript و WOFF2 وملفات الصور المهمة. يمكن إجراؤه في WP Rocket و Perfmatters ومكونات السرعة الأخرى.
- الصور ذات الحجم المناسب - تجنب الصور الضخمة وغير الحجم إلى أبعاد أصغر.
- إزالة الوحدات المكررة في حِزم JavaScript - غالبًا ما ينتج عن استيراد رمز يمكن أن ينتج عنه وحدات مكررة (حزم JS) من مصادر متعددة.
- عرض الصور بتنسيقات الجيل القادم - قم بتحويل الصور إلى تنسيق WebP باستخدام اضافة وتمكين التخزين المؤقت لـ WebP في إعدادات وسائط WP Rocket إذا كنت تستخدمه.
- عرض الأصول الثابتة من خلال سياسة ذاكرة التخزين المؤقت الفعالة - إذا كنت تستخدم Cloudflare ، فاضبط انتهاء صلاحية ذاكرة التخزين المؤقت على 6 أشهر.
- استخدام تنسيقات الفيديو لمحتوى الصور المتحركة - قم بتحويل أي صور GIF متحركة إلى فيديو.
- استخدام أدوات معالجة الحدث السلبية لتحسين أداء التمرير - تستخدم بعض القوالب/الاضافات "addEventListener" (قم بتعديلها لتكون سلبية).
25. فيديو تسريع موقع ووردبريس
لقد قمت بنشر فيديو حول هذا المقال للأشخاص الذي لا يحبون القراءة كثيراً. مع ذلك، فإن هذا المقال يحتوي على معلومات أكثر بكثير مما ذكر في الفيديو:
26. المصادر
إذا كنت تتطلع إلى القيام بذلك بنفسك، فقم بالانضمام إلى مجموعات فيسبوك التي أوصيت بها وابحث عن حلول. لقد طرح الكثير من الأشخاص بالفعل أسئلة حول تحسين عناصر معينة في PSI، وتوصيات الاستضافة، واضافات التخزين المؤقت، وشبكات CDN، وما إلى ذلك. هناك منجم ذهب من المعلومات هناك.
مجموعات فيسبوك
مجموعة WordPress Speed Up (كُن حذراً، مدير مجتمع سايت جراوند Hristo هو مسؤول هناك!)توظيف فريقنا
إن تسريع موقع ووردبريس هو إدماني! إذا كان هناك تحسن بمقدار 50ms في أي مكان، فسأخبرك وأبدي كل الإهتمام للقيام بذلك. بعد أن أدرت مواقع مختلفة من مئات إلى ملايين الزوار، أعتقد أن سرعة الصفحة مهمة لأي موقع ويب، وخاصة الأعمال التجارية. تجربة مستخدم أفضل بكثير (خاصة على الهاتف المحمول)، وأحمال أقل على الخادم، والمزيد من التحويلات/المبيعات.
أسئلة يتكرر طرحها
🚀 ما هي أهم عوامل السرعة لموقع ووردبريس؟
تعد الاستضافة ، ومكوّن ذاكرة التخزين المؤقت ، وتحسين الصور ، وتحسين الإضافات ، وما إذا كنت تستخدم أكواد خارجية ، أهم خمسة عوامل لسرعة موقع الويب.
🚀 ما هي أفضل اضافة كاش لموقع ووردبريس؟
عادةً ما يتم تصنيف WP Rocket كأفضل مكون إضافي لذاكرة التخزين المؤقت في استطلاعات Facebook نظرًا لأنه يحتوي على ميزات مضمنة لا تفعلها معظم الإضافات. يجب أن تحقق هذه التحسينات الإضافية درجات أفضل وأوقات تحميل في GTmetrix. أعلى اضافات الكاش المجانية هي Swift Performance و W3 Total Cache و WP Super Cache.
🚀 ما هي أفضل استضافة ووردبريس التي يجب أن تستخدمها؟
أفضل استضافة قابلة للنقاش ، لكن Cloudways و Kinsta هما عمومًا استضافات ووردبريس الأعلى تصنيفًا في أكثر من 30+ استفتاء على فيسبوك.
🚀 ما أداة اختبار السرعة التي يجب أن تستخدمها لقياس موقعك؟
تحتوي GTmetrix على أقوى التوصيات وخاصةً عندما يتعلق الأمر بتحسين الصور وإيجاد الإضافات البطيئة في علامة تبويب Waterfall وقياس الوقت للبايت الأول. لا تحتوي Pingdom على العديد من التوصيات ، ولا تقيس Google PageSpeed Insights أوقات التحميل.
🚀 كيف يمكنك تحسين صور موقعك؟
يمكنك تحسين صور موقعك باستخدام مكون إضافي مثل Imagify أو Smush لضغط الصور وتجريد بيانات EXIF. تأكد من تغيير حجم الصور إلى الأبعاد الصحيحة وخدمتها بشكل مثالي من CDN. التحميل الكسول للصور ومقاطع الفيديو سيجعل الصفحة أسرع أيضا.
🚀 كيف يمكنك تحسين الاسكربتات الخارجية؟
من الأفضل تجنب الاسكربتات الخارجية معًا ، مثل Google AdSense ، وعناصر واجهة مستخدم Facebook ، والمكونات الإضافية التي تنشئ طلبات خارجية. تتيح لك بعض المكونات الإضافية مثل Disques تحميلها بشكل مشروط. إذا كانت الصفحة تحتوي على جافا سكريبت ، فجرّب المكون الإضافي Async JavaScript. أخيرًا ، قم بجلب جميع عناوين URL الخارجية التي يتم تحميلها على الصفحة مسبقًا.
أتمنى حقا أن يكون هذا البرنامج التعليمي في شرح كيفية تسريع موقع ووردبريس قد ساعدك! شاركنا درجات GTmetrix الجديدة + أوقات التحميل لموقعك في التعليقات.
الأسئله الشائعه
إضافة تسريع الموقع ووردبريس
WP Rocket شرح
النقيب للمعلوماتية
أسرع قالب ووردبريس
حل مشكلة بطئ الموقع
إنشاء موقع WordPress مجاني
استبعاد موارد حظر العرض
كيفية عمل موقع WordPress خطوة خطوة
إضافات بديلة خفيفة الوزن:
- النسخ الاحتياطية - UpdraftPlus.
- SEO - اضافة Rank Math أو SEOPress.
- السلايدر - Soliloquy أو MetaSlider.
- SSL - لا يجب أن تحتاج إلى مكون إضافي.
- عمليات إعادة التوجيه - يجب ألا تحتاج إلى مكون إضافي.
- Gallery - معرض جوتنبرج أو Meow Gallery.
- التحليلات - Google Analytics و Google Search Console (بدون إضافات).
- الأمان - جدار حماية Cloudflare و Two-Factor و Limit Login Attempts و Blackhole.
- المشاركة الاجتماعية - Scriptless Social Share أو Grow By Mediavine.
- التعليقات - التعليقات الأصلية أو wpDiscuz مع الإعدادات المحسّنة وتأخير JavaScript.
5. التخزين المؤقت
- تنظيف قاعدة البيانات (مضمن في WP Rocket، أو استخدم WP-Optimize)
- تحسين CSS/JS - أو Autoptimize
- تأخير تنفيذ JavaScript - أو Flying Scripts
- التحميل المسبق/الصفحة الفورية - Perfmatters أو Flying Pages
- التحكم في Heartbeat (مضمن في WP Rocket، أو استخدم Heartbeat control)
- التحميل الكسول للصور/الفيديو (مدمج في WP Rocket، أو استخدام WP YouTube Lyte)
- استضافة Google Analytics محليًا (مضمّن في WP Rocket، أو استخدام Flying Analytics)
- الجلب المسبق/التحميل المسبق - Pre* Party Resource Hints
- التوافق مع Cloudflare أو اي شبكة CDN أخرى (مضمنة في WP Rocket، أو استخدام CDN Enabler)
- حصل WP Rocket على التقييم #1 في العديد من إستطلاعات الرأي على فيسبوك.
شرح إعداد WP Rocket:
أنواع التخزين المؤقت
- Opcode cache - يتم إجراؤها عادةً بواسطة الاستضافة.
- Full page - عادة ما يتم ذلك عن طريق اضافة التخزين المؤقت و بعض خدمات CDN مثل Cloudflare APO.
- Browser cache - يتم إجراؤها عادةً بواسطة اضافة التخزين المؤقت.
- مسرّعات HTTP - يتم تفعيلها في استضافتك (مثل Varnish/FastCGI).
- Object cache - تشبه Redis/memcached (أوصي بشدة Redis).
- CDN - يتم ذلك من خلال CDN ، أو إضافة قاعدة صفحة للتخزين المؤقت في Cloudflare.

نصائح اضافة الكاش:
- استخدم دليل إعداد WP Rocket الخاص بي لتكوين الإعدادات الخاصة بك.
- لدي أيضًا أدلة حول Swift Performance (فيديو) و WP Fastest Cache (فيديو) و W3 Total Cache و WP Super Cache (فيديو).
- إذا كنت تستخدم Cloudways ، فاستخدم WP Rocket بدلاً من Breeze.
- إذا كنت تستخدم SiteGround ، فاستخدم SG Optimizer بدلاً من WP Rocket.
- 6. شبكة توصيل المحتوى CDN
- يعد Cloudflare مناسبًا لمعظم المواقع، ولكن إذا كنت جادًا بشأن السرعة، فانتقل إلى BunnyCDN.
- إذا كان الزوار محليين فقط، فلا تستخدم CDN.
- يتطلب إعداد Cloudflare تغيير خوادم الأسماء.
- كن حذرًا مع Rocket Loader (يمكن أن يخرب موقعك).
- أضف قواعد صفحة كلاود فلير ، وخاصة قاعدة صفحة ذاكرة التخزين المؤقت لكل شيء وحماية منطقة إدارة WP. لتخزين كل شيء مؤقتًا على المواقع الديناميكية، استخدم WP Cloudflare Super Page Cache.
- إذا كنت تستخدم Cloudflare ، فعليك بالتأكيد استخدام APO مقابل 5 دولارات شهريًا.
- إذا كنت تستخدم LiteSpeed ، فإن QUIC.cloud CDN الخاص بهم يعد اختيارًا قويًا.
- إذا كنت تستخدم Cloudflare + WP Rocket ، فقم بتكوين علامة التبويب Cloudflare للتوافق.
- استخدم BunnyCDN إذا كنت جادًا بشأن السرعة.
- يمكن لشبكات CDN تحسين نتائج PSI وتفريغ الكثير من النطاق الترددي لمراكز البيانات الخاصة بهم.

7. تحسين خطوط الويب
- تجنب ttf واستخدم woff و woff2 بدلاً من ذلك وهو أسرع.
- تحقق من GTmetrix Waterfall > تبويب Fonts لمعرفة ملفات الخطوط/المصادر/أوقات التحميل.
- كن محدوداً مع عدد الخطوط (عائلة الخطوط، المتغيرات، الأيقونات، الرموز).
- استضف الخطوط محليًا باستخدام OMGF أو Transfonter (تجنب استخدام fonts.googleapis.com أو fontawesome.com وقم بتقديمها من عنوان URL الخاص بـ CDN (مثل https://cdn.nakib4tech.com).
- إذا كنت تقدم خطوطًا من مصادر خارجية (مثل fonts.googleapis.com)، فقم بإحضارها مسبقًا (Prefetch).
- أضف font-display للخط "لضمان بقاء النص مرئيًا أثناء تحميل خط الويب" في PSI.
- تحميل الخطوط مسبقًا (نسخ ملفات الخطوط من GTmetrix وإضافتها إلى WP Rocket أو Perfmatters).
- ادمج طلبات خطوط جوجل (عادةً ما يتم ذلك من خلال اضافة التخزين المؤقت).
- تجنب المكونات الإضافية التي تضيف خطوطًا إضافية.
- ولكن، حتى لو تم تحميل الخطوط بشكل سريع، فإنها تسبب عادةً متغيرات التصميم التراكمية (CLS) أو FOUT. يشرح Simon Hearne كيفية التخلص من CLS الذي تسببه خطوط الويب. أوصي بإستخدام خطوط النضام للتخلص من كل المشاكل أعلاه وتحميل صفحاتك بشكل سريع جداً.
8. الطلبات الخارجية
- خطوط جوجل - استضافها محليًا بدلاً من تقديمها من fonts.gstatic.com.
- خرائط جوجل - التقط صورة للخريطة واربطها باتجاهات القيادة. إذا كان يجب عليك استخدام خريطة، فاستخدمها فقط على صفحة اتصل بنا.
- Google Analytics - استضافته محليًا باستخدام Flying Analytics أو Perfmatters.
- Google AdSense - التحميل الكسول للإعلانات وتأخير جافا سكريبت لمدة 2 أو 3 ثانية باستخدام WP Rocket أو Flying Scripts.
- Google Tag Manager - تأخير جافاسكريبت بإستخدام WP Rocket أو Flying Scripts وتنظيف العلامات. تجنب علامات الترميز الثابت في الرأس. وإلا، فليس هناك الكثير مما يمكنك فعله.
- Facebook Pixel - تأخير جافاسكريبت (fbevents.js) بإستخدام WP Rocket أو Flying Scripts.
- YouTube - تحميل مقاطع الفيديو بشكل بطيء واستبدال إطارات iframe في YouTube بصور المعاينة وتأخير استخدام JavaScript.
- المشاركة الاجتماعية - استخدم Scriptless Social Share أو Grow by Mediavine ، وتجنب أدوات الوسائط الاجتماعية (مثل صندوق إعجابات فيسبوك).
- Gravatars - قم بتأخير Gravatars واستخدم صورة Gravatar محلية مع Simple Local Avatars (تُظهر تعليقات مدونتي مثالاً على صورة Gravatar المخصصة التي أستخدمها).

9. الصور

10. الفيديوهات

11. قاعدة البيانات

12. إزالة ملفات CSS/JS غير المستخدمة
- تعطيل اضافة السلايدر في الصفحات التي لا تستخدم سلايدر.
- تعطيل اضافة البيانات المنظمة في الصفحات التي لا تستخدم المقتطفات المنسقة.
- تعطيل اضافة نموذج الاتصال في الصفحات التي لا تحتوي على نموذج اتصال.
- قم بتعطيل البرامج النصية لـ WooCommerce والأنماط على صفحات غير التجارة الإلكترونية.
- تعطيل اضافة الأفلييت على الصفحات التي لا تستخدم روابط affiliate.
- تعطيل اضافة المشاركة الاجتماعية في جميع الصفحات (لأنه عادةً ما يكون لمشاركات المدونة).
- تعطيل الوظائف غير المستخدمة في مُنشئ الصفحة الخاص بك.

13. حذف الميزات غير الضرورية

14. تأخير تحميل JavaScript

15. التحميل المسبق، الجلب المسبق، والإتصال المسبق
الخطوة 1: انسخ جميع المجالات الخارجية التي تستخدمها على موقع الويب الخاص بك (ابحث عنها في تقرير Pingdom و Query Monitor) ، وإلا فإليك قائمة بالنطاقات الشائعة للجلب المسبق من Github:
الخطوة 2: قم بإضافتها إلى إضافة Pre* Party Resource Hints:


16. عمليات إعادة التوجيه
17. حضر الروبوتات السيئة
هل راجعت تقرير حركة المرور المباشر في Wordfence مؤخرًا؟

18. الهاتف المحمول
كيف تقوم بتحسين سرعة موقعك على الهاتف المحمول في PSI؟
- تأكد من أن القوالب/الإضافات متجاوبة.
- استبدل السلايدر بالصور (السلايدرات هي شيء من الماضي على أي حال).
- قم بتكويد القوائم في CSS بدلاً من JavaScript، وتجنب قوائم الهامبرغر.
- عرص الصور الأصغر للأجهزة المحمولة باستخدام مكوِّن إضافي للصور.
- قم بتمكين التخزين المؤقت للجوال إذا كانت اضافة التخزين المؤقت تدعمه.
- قم بتقليل جودة الصورة للاتصالات الأبطأ (يمكنك القيام بذلك في Optimole).
- ضع في اعتبارك AMP (أنا لست معجبًا) - انخفضت تحويلات Kinsta بنسبة 59% عند استخدام AMP.
- تحقق من تقرير "مؤشرات أداء الويب" في Search Console (يوجد قسم مخصص للجوال).

19. WooCommerce
- استخدم اضافة Disable WooCommerce Bloat.
- لا تقم مطلقًا بتشغيل WooCommerce على الاستضافة المشتركة (وصفة الكوارث).
- امسح معلومات WooCommerce العابرة في إعدادات ووكومرس Status.
- تعطيل أجزاء سلة التسوق إذا كنت تقدر السرعة على الأجزاء (في Perfmatters).
- تعطيل البرامج النصية/أنماط WooCommerce على صفحات غير التجارة الإلكترونية (في Perfmatters).

20. تحسين Gravatars
- استضافة Gravatars محليًا باستخدام Simple Local Avatars
- تعطيل Gravatars تماماً
- تعيين Gravatar الافتراضي الخاص بك إلى فارغ (بدون صورة)
- احذف التعليقات التي لا تضيف قيمة
- قم بتعيين Gravatar الافتراضي الخاص بك على صورة مخصصة على الخادم الخاص بك
- قصر صورك على Gravatar بأبعاد أصغر (مثل 32 بكسل)
- حاول التخزين المؤقت لصور Gravatars باستخدام FV أو Harrys أو Optimum Gravatar
- 21. ترقية البرامج
- حافظ على تحديث برنامجك. WooCommerce وبعض منشئي الصفحات (Elementor و Divi) لديهم قسم حالة النظام يعرض تفاصيل البرنامج الخاص بك. ابق على اطلاع أيضًا عندما تصدر استضافتك تحديثًا (إصدار PHP ، Redis ، إلخ) ستحتاج على الأرجح إلى إجراء هذه التحديثات يدويًا.
- إصدار PHP (يجب إستخدام +7.4)
- إصدار MySQL + MariaDB
- زيادة حد ذاكرة RAM إلى 256MB
- تحديثات ووردبريس، القوالب، الإضافات

22. تحسينات أخرى
- حماية صفحات تسجيل الدخول - إذا كنت تستخدم Cloudflare ، فأضف قاعدة صفحة لحماية صفحة تسجيل الدخول الخاصة بك، واضبط مستوى الأمان على مرتفع، ثم قم بتعطيل ميزات أداء Cloudflare داخل المسؤول.
- استخدم Brotli - إنه أسرع بكثير من GZIP (WP Rocket يدعم فقط GZIP).
- تأجيل JavaScript غير الهامة - استخدم اضافة الكاش أو Autoptimize لتأجيل JavaScript غير الحرج (يتم تحميل ملفات JS أسفل الجزء المرئي من الصفحة). لا تؤجل المحتوى الموجود في الجزء المرئي من الصفحة.
- لا تمكّن Yoast Indexables - يدعي تسريع الموقع لكن لا أوصي بتفعيله (العديد من الشكاوى على مدونتهم). وبصراحة، يجب عليك استخدام Rank Math أو SEOPress بدلاً من ذلك.
- بين دمج CSS/JS ، أو لا - يقول WP Johnny أن المواقع الأصغر يجب أن تدمج (Combine) الملفات، والمواقع الأكبر لا ينبغي أن تفعل ذلك. يجب عليك أيضًا اختبار Critical CSS لمعرفة ما إذا كان له تأثير إيجابي على أوقات التحميل لأنه قد يكون له تأثير سلبي في بعض الأحيان.
23. اضافات تسريع ووردبريس
- Oxygen Builder - منشئ قالب خفيف الوزن أوصي بتصميم موقع الويب الخاص بك معه.
- WP Rocket - أفضل اضافة كاش في معظم استطلاعات الرأي على فيسبوك وما يستخدمه معظم الأشخاص.
- LiteSpeed Cache - اضافة التخزين المؤقت التي يجب أن تستخدمها إذا كنت تستخدم خادم LiteSpeed.
- Perfmatters - إزالة الملفات والميزات غير المستخدمة وتحسين WooCommerce والميزات الأخرى.
- Clearfy - على غرار اضافة Perfmatters (مجاني ولكنه محدود للغاية وواجهة المستخدم/UX ليست رائعة).
- Autoptimize - تحكم أفضل في تحسينات CSS/JavaScript مقارنة بمعظم اضافات التخزين المؤقت.
- OMGF - يعمل على استضافة خطوط جوجل محلياً.
- Imagify - البرنامج المساعد الشهير لتحسين الصور مع خيار تحويل الصور إلى WebP.
- Optimole - تحميل الصور البطيئ بدون jQuery وخدمتها من خلال شبكة CDN الخاصة بـ Cloudfront.
- WP-Optimize - ينظف قاعدة البيانات بما في ذلك خيار حذف الجداول التي خلفتها الإضافات القديمة.
- Query Monitor - ابحث عن الاختناقات التي تؤدي إلى إبطاء موقعك بما في ذلك أبطأ المكونات الإضافية.
- Swap Google Fonts Display - يضمن بقاء النص مرئيًا أثناء تحميل خط الويب (عنصر PSI).
- Flying Scripts - على غرار تأخير تنفيذ JavaScript في WP Rocket (يؤخر JavaScript).
- Flying Pages - على غرار ميزة التحميل المسبق للروابط في WP Rocket (تحميل الصفحات مسبقًا أثناء تمرير الماوس).
- Swift Performance - اضافة التخزين المؤقت القوية (لديها مراجعات متوسطة).
- SG Optimizer - استخدمه إذا كنت تستخدم SiteGround ، لكنني لا أوصي باستضافة SiteGround.
- Breeze By Cloudways - لا تستخدمه إذا كنت تستخدم Cloudways (WP Rocket أفضل بكثير).
- ToolKit For Elementor - مصمم خصيصًا لتسريع Elementor (لديه مراجعات رائعة أيضًا).
- WP YouTube Lyte - تحميل مقاطع الفيديو بشكل كسول واستخدام صور المعاينة (إذا لم تكن تستخدم WP Rocket).
- Heartbeat Control - قم بتعطيل/تقييد واجهة برمجة تطبيقات WordPress Heartbeat (إذا لم تكن تستخدم WP Rocket).
- Pre* Party Resource Hints - تضيف الجلب المسبق والتحميل المسبق والاتصال المسبق (إذا لم تكن تستخدم WP Rocket).
- Disable WooCommerce Bloat - يزيل مخلفات WooCommerce لتسريع صفحة المسؤول.
- BunnyCDN - تستخدم لإعداد شبكة BunnyCDN (أوصي به وبشدة).
- Blackhole For Bad Bots - يمنع الروبوتات السيئة من الوصول إلى موقعك واستهلاك الموارد.
- WP Cloudflare Super Page Cache - يستخدم التخزين المؤقت لكل شيء على المواقع الديناميكية بإستخدام كلاود فلير.
- WP Crontrol - إدارة مهام WP cron الخاصة بك وجداولها التي يمكن أن تقلل من وحدة المعالجة المركزية.
- Disqus Conditional Load - تحميل كسول لتعليقات Disqus باستخدام OnScroll و OnClick و Normal.
- Simple Local Avatars - قم بتحميل صورة Gravatar مخصصة ومحسّنة يمكن استضافتها محليًا.
- AMP For WP - أضف صفحات الجوال المسرعة مع خيارات التصميم (لا أقترح AMP).
- Widget Disable - تعطيل ودجات الشريط الجانبي/لوحة التحكم (تسريع وقت التحميل الأولي للمشرف).
- عرض إصدار PHP - يعرض إصدار PHP الذي تقوم بتشغيله إذا كنت لا تعرف كيفية القيام بذلك.
- WP Hosting Performance Check - تسجيل أداء استضافة الويب بشكل دقيق إلى حد ما.
24. عناصر PageSpeed Insights
فيما يلي العناصر الموجودة في PageSpeed Insights والحلول الشائعة والتي حاولت أن أجعلها خاصة بـ WordPress. لدي دليل تفصيلي حول خطوات الحصول على درجة 100% في PageSpeed Insights.
- تجنب حجم DOM الزائد - تجنب منشئي الصفحات البطيئين، التحميل البطيء للعناصر الموجودة أسفل الجزء المرئي من الصفحة (الصور، مقاطع الفيديو ، iframes ، AdSense). في حالة استخدام Elementor ، قم بتمكين "Optimized DOM Output".
- تجنَّب سلاسل الطلبات المهمة - قم بتأجيل/عدم مزامنة JavaScript أسفل الجزء المرئي من الصفحة، ودمج CSS و JS في ملفات فردية، واستفد من الاتصال المسبق والتحميل المسبق.
- تجنب document.write - غالبًا ما يرتبط بالطلبات الديناميكية مثل إعلانات أدسنس. تأخير تحميل Adsense قد يحل المشكلة، وإلاّ فيمكنك تجاهلها.
- تجنُّب الأحمال الضخمة للشبكة - قلل أحجام الصفحات وعدد طلبات HTTP. توصية عامة تمتد من التخزين المؤقت إلى تحسين الصور والخطوط وكود الطرف الثالث والمكونات الإضافية وتقليل ملفات CSS + JavaScript.
- تجنب مكتبات JavaScript الكبيرة ذات البدائل الأصغر - تعتمد معظم المكونات الإضافية على jQuery بدلاً من مكتبات JavaScript الكبيرة، ولكن لا يزال يتعين عليك محاولة إزالة jQuery من موقعك باستخدام المكونات الإضافية الخالية من jQuery.
- تجنُّب متغيّرات التصميم الكبيرة - يقيس تغيير العناصر على صفحة. غالبًا ما يرتبط بالخطوط والأزرار والصور و CSS وملفات تعريف الارتباط التي "تنتقل للداخل" أثناء تحميل الصفحة. استخدم ميزة font-display بشكل صحيح، واستبعد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء، وحدد أبعاد الصور/إطارات iframes. يمكن أن تتسبب الإعلانات والرسوم المتحركة والمحتوى الديناميكي أيضًا في ارتفاع مستوى CLS. ينطبق مقياس CLS فقط على المحتوى الموجود في الجزء المرئي من الصفحة.
- تجنب عمليات إعادة توجيه الصفحات المتعددة - استخدم HTTPS و WWW الصحيحين أو إصدار بدون WWW في جميع أنحاء موقعك. يمكن أن تتسبب المكونات الإضافية أيضًا في حدوث أخطاء في إعادة التوجيه.
- تجنب الرسوم المتحركة غير المركبة - قم بإصلاح الرسوم المتحركة التي تتحول أو تظهر بشكل مفاجئ عند تحميل صفحتك مما سيؤثر أيضًا على CLS.
- تجنُّب عرض ميزات JavaScript القديمة في المتصفحات الحديثة - لا تستخدم جافا سكريبت قديمًا (معيار ES5). يجب أن يمنع استخدام القوالب/الإضافات الموثوقة ذلك.
- تأجيل الصور خارج الشاشة - تحميل الصور البطيئة (مضمنة في WordPress أو استخدام مكون إضافي (Optimole) يتم تحميله بشكل كسول بدون jQuery ويقدم الصور عبر Cloudfront).
- تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب - استخدم خاصية "swap" في عرض الخط، أو استخدام مكون إضافي.
- ترميز الصور بكفاءة - توصية عامة لجعل الصور أصغر. ضغط الصور (باستخدام مكون إضافي مثل Imagify أو TinyPNG)، تحميل الصور الكسول، وتقديمها من CDN، وإزالة بيانات EXIF، واستخدام WebP.
- استبعاد موارد حظر العرض - أنشئ Critical CSS وأجل JavaScript. يمكن لـ Autoptimize واضافة Async JavaScript عادةً إصلاحها.
- تفعيل ضغط النص - قم بتمكين GZIP في المكون الإضافي لذاكرة التخزين المؤقت (لكن Brotli أسرع).
- سرعة عرض أكبر جزء من المحتوى على الصفحة - المدة التي يستغرقها المحتوى الرئيسي على الصفحة لإنهاء العرض (هناك عدة عوامل متضمنة). تتمثل الطرق الأساسية لتحسين LCP في تقليل أوقات استجابة الخادم TTFB، واختيار مركز بيانات قريب من الزوار، واستخدام CDN، وإضافة تلميحات موارد المستعرض مثل الاتصال المسبق والجلب المسبق، واستخدام التخزين المؤقت من جانب الخادم، وتضمين الموارد الهامة، وتأجيل الموارد غير الهامة، واستخدام المسار الحرج CSS، وتجنب النصوص الثقيلة في الجزء المرئي من الصفحة، وتقليل حجم DOM الزائد، والتأكد من بقاء النص مرئيًا أثناء تحميل الخط، وتحسين الصور، واستخدام الصور التكيفية، وتقليل CSS/JS.
- تقليل سلسلة العمل الرئيسية - توصية عامة لتقليل جافا سكريبت.
- الحدّ من محتوى JavaScript/CSS غير المستخدم - تجنب منشئي الصفحات البطيئين الذين يضيفون الكثير من CSS/JS غير الضرورية، وقلل من رموز الطرف الثالث. إزالة jQuery إذا لم يخرب موقعك. استخدم Critical CSS. استخدم شفرة تتبع Google Analytics أصغر (analytics-min.js أو analytics.js) بدلاً من gtagv4.js. استخدم Perfmatters أو Clearfy لإلغاء تحميل الملفات على صفحات ومقالات محددة.
- تقليل أوقات استجابة الخادم - تجنب الاستضافة المشتركة واستضافات EIG وسجل الخروج من SiteGround لأن TTFB الخاصة بهم أصبحت بطيئة. جرب Cloudways (DigitalOcean أو Vultr HF) أو Gridpane. انضم إلى مجموعة WP Hosting Facebook للحصول على التعليقات.
- حافظ على عدد الطلبات منخفضًا وأحجام النقل صغيرة - وسائل الحفاظ على عدد الطلبات منخفضة لتقديم عدد أقل من طلبات HTTP (غالبًا ما تكون مرتبطة بالكثير من التعليمات البرمجية لجهات خارجية، والخطوط المتعددة، وملفات CSS/JavaScript المتعددة).
- وقت تنفيذ جافا سكريبت - راجع عنصر "الحدّ من محتوى JavaScript غير المستخدَم".
- تقليل استخدام الرموز التابعة لجهات خارجية - اعرف كود الجهة الخارجية الذي يتم تحميله على موقعك من خلال PSI أو GTmetrix Waterfall ثم حدد ما يجب تحسينه. استضف الخطوط محليًا في OMGF، واستضف Google Analytics، وقم بتحميل مقاطع الفيديو بشكل كسول، واستبدل إطارات YouTube iframes بمعاينة الصورة، واستضيف Gravatars محليًا باستخدام Simple Local Avatars.
- تأخير تحميل JavaScript غير ضروري التابع لجهة خارجية، وتجنب استخدام الخرائط على مستوى الموقع. يمكن لبرنامج AdSense إنشاء العديد من طلبات الجهات الخارجية.
- تصغير CSS - يزيل الأحرف غير الضرورية من CSS (يتم ذلك عبر البرنامج المساعد لذاكرة التخزين المؤقت).
- تصغير JavaScript - يزيل الأحرف غير الضرورية من JS (عبر البرنامج المساعد لذاكرة التخزين المؤقت).
- الاتصال المسبق للأصول المطلوبة - إذا كنت تستخدم CDN أو خطوط جوجل، فأعمل Preconnect لعنوان CDN و fonts.gstatic.com باستخدام Perfmatters أو Pre* Party أو أضف الرمز يدويًا. سيؤدي هذا إلى إنشاء اتصال مبكر بخدمات الطرف الثالث.
- التحميل المسبق للطلبات الأساسية - يتم تحميل الموارد المهمة في وقت أقرب. يتم إجراؤه بشكل شائع مع ملفات CSS و JavaScript و WOFF2 وملفات الصور المهمة. يمكن إجراؤه في WP Rocket و Perfmatters ومكونات السرعة الأخرى.
- الصور ذات الحجم المناسب - تجنب الصور الضخمة وغير الحجم إلى أبعاد أصغر.
- إزالة الوحدات المكررة في حِزم JavaScript - غالبًا ما ينتج عن استيراد رمز يمكن أن ينتج عنه وحدات مكررة (حزم JS) من مصادر متعددة.
- عرض الصور بتنسيقات الجيل القادم - قم بتحويل الصور إلى تنسيق WebP باستخدام اضافة وتمكين التخزين المؤقت لـ WebP في إعدادات وسائط WP Rocket إذا كنت تستخدمه.
- عرض الأصول الثابتة من خلال سياسة ذاكرة التخزين المؤقت الفعالة - إذا كنت تستخدم Cloudflare ، فاضبط انتهاء صلاحية ذاكرة التخزين المؤقت على 6 أشهر.
- استخدام تنسيقات الفيديو لمحتوى الصور المتحركة - قم بتحويل أي صور GIF متحركة إلى فيديو.
- استخدام أدوات معالجة الحدث السلبية لتحسين أداء التمرير - تستخدم بعض القوالب/الاضافات "addEventListener" (قم بتعديلها لتكون سلبية).

مرحبا بكم في جريدة وموقع كلام فور يو